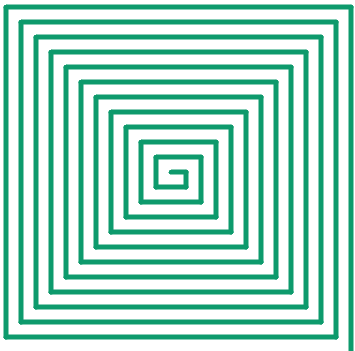
Apprends à programmer un jeu de courbes en 7 étapes :
 A la fin, tu pourras consulter la solution en cliquant sur : jeu de Courbes puis, clique sur le bouton Voir à l’intérieur pour accèder aux scripts.
A la fin, tu pourras consulter la solution en cliquant sur : jeu de Courbes puis, clique sur le bouton Voir à l’intérieur pour accèder aux scripts.
- en première approche, par une suite de déplacements
- en deuxième approche à l’aide d’une itération
Etape 0 : Préparer la scène et le lutin qui s’y déplacera
Consignes :
- Lance scratch
- Supprime le lutin (chat) existant
- Ajoute un lutin «crayon» («Pencil» en anglais)
- Clic droit sur l’icône du lutin ou sur le lutin (puis supprimer)
- Voir «Nouveau lutin»
0.1 Lance Scratch
0.2 Supprime le lutin (chat) existant
Tu peux supprimer le lutin chat avec l’outil de ciseaux (situé en haut vers le milieu). Clique sur les ciseaux, puis clique sur le chat, Ou, utilise le menu du clic droit et choisis “Supprimer” .
0.3 Ajoute un lutin «crayon» («Pencil» en anglais)
Ensuite, choisis un crayon pour ton jeu !
Clique sur l’icône ![]() pour ouvrir la bibliothèque des lutins :
pour ouvrir la bibliothèque des lutins :
Choisis la catégorie Choses, puis clique sur le crayon (pencil) et clique sur OK.
Etape 1 : Faire que le lutin « Pencil » se prépare à dessiner la courbe
Consignes :
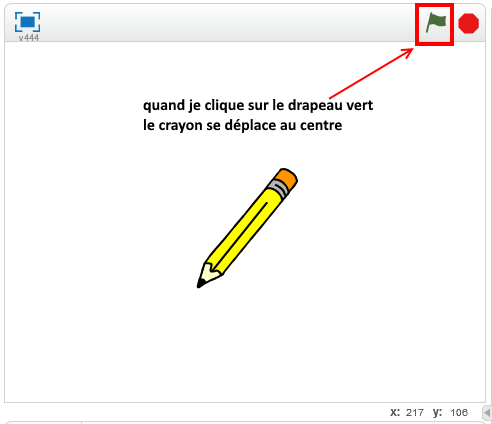
Dans le script du lutin « Pencil », quand on clique sur le drapeau vert fais en sorte que :
- a. place le lutin « Pencil » au milieu de la scène et montre le
- b. réduit la taille du lutin « Pencil » à 20% de sa taille initiale
- c. efface s’il y avait quelque chose d’écrit
- d. donne au stylo « Pencil »une mine de couleur verte
- e.que le stylo utilisé par le lutin « Pencil » ait une mine de largeur 5 pixels
- f.que le stylo utilisé par le lutin « Pencil » soit en position écriture
Aide :
- a.« Mouvement » : aller à x : … y : … , « Apparence » : montrer
- b.« Apparence » : mettre à 20 % de la taille initiale
- c.« Stylo » : effacer tout
- d.« Stylo » : choisir la couleur …
- e.« Stylo » : choisir la taille …« Stylo » : stylo en position d’écriture
1.a. place le lutin « Pencil » au milieu de la scène et montre le
Clique dans la catégorie Mouvement, et déplace le bloc aller à x :… y :… ![]() dans la zone des Scripts.
dans la zone des Scripts.
Le milieu de la scène correspond à x = 0 et y = 0. Saisie ces valeurs dans ce bloc.
Ensuite, clique sur ce bloc (dans la zone des scripts située à droite de l’écran) pour déplacer le crayon au centre.
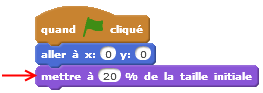
1.b. réduit la taille du lutin « Pencil »à 20% de sa taille initiale
Clique dans la catégorie Apparence, et déplace le bloc mettre à x% de la taille ![]() dans la zone des Scripts.
dans la zone des Scripts.
Puis, réduit à 20% (c’est à dire de 5 fois) la taille.
1.c. efface tout s’il y avait quelque chose d’écrit
Clique dans la catégorie Stylo, et déplace le bloc ![]() dans la zone des Scripts.
dans la zone des Scripts.
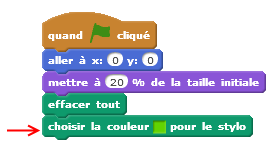
1.d. donne au stylo “crayon” une mine de couleur verte
Clique dans la catégorie Stylo, et déplace le bloc choisis la couleur x pour le stylo dans la zone des Scripts.
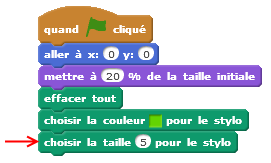
1.e. donne une mine de largeur 5 pixels au stylo « Pencil »
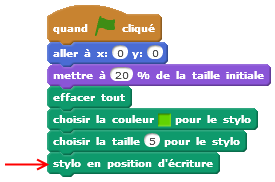
1.f. met le stylo utilisé par le lutin « Pencil » en position écriture
Etape 2 : Déplace le lutin pour qu’il dessine les deux premiers segments de la courbe
 Consignes : Dans le script du lutin « Pencil » :
Consignes : Dans le script du lutin « Pencil » :
- a.oriente le lutin « Pencil » vers la droite
- b.fais le avancer de 20
- c.fais le tourner de 90° sur sa droite
- d.fais le avancer de 20 fais le tourner de 90° sur sa droite
Aide :
- a. « Mouvement » : s’orienter à …
- b. « Mouvement » : avancer de
- c.
- d.
- e.
2.a.oriente le lutin « Pencil » vers la droite
Clique dans la catégorie Mouvement, et déplace le bloc ![]() dans la zone des Scripts.
dans la zone des Scripts.
2.b.fais le avancer de 20
Clique dans la catégorie Mouvement, et déplace le bloc ![]() dans la zone des Scripts.
dans la zone des Scripts.
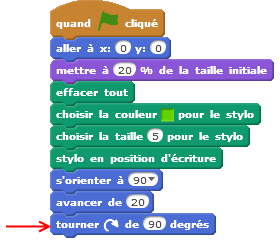
2.c.fais le tourner de 90° sur sa droite
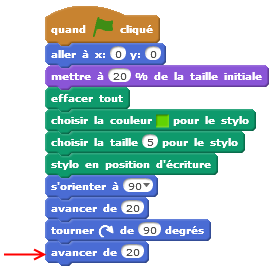
2.d.fais le avancer de 20 fais le tourner de 90° sur sa droite
Etape 3 : Déplace le lutin pour qu’il dessine les deux segments de la courbe
 Consignes : Dans le script du lutin « Pencil » :
Consignes : Dans le script du lutin « Pencil » :
- a.fais le avancer de 40
- b.fais le tourner de 90° sur sa droite
- c.fais le avancer de 40
- d.fais le tourner de 90° sur sa droite
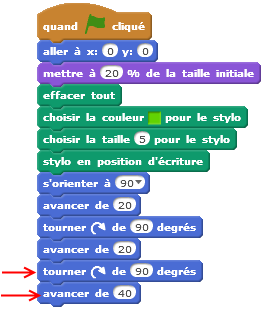
3.a.fais le avancer de 40
attention : ne pas oublier de tourner vers la gauche avant d’avancer de 40 pour respecter le dessin : 
3.b.fais le tourner de 90° sur sa droite
3.c.fais le avancer de 40
3.d.fais le tourner de 90° sur sa droite
Etape 4 : Déplacer le lutin pour qu’il dessine les deux segments suivants de la courbe
 Consignes : Dans le script du lutin « Pencil » :
Consignes : Dans le script du lutin « Pencil » :
- a.fais le avancer de 60
- b.fais le tourner de 90° sur sa droite
- c.fais le avancer de 60
- d.fais le tourner de 90° sur sa droite
4.a.fais le avancer de 60
4.b.fais le tourner de 90° sur sa droite
4.c.fais le avancer de 60
4.d.fais le tourner de 90° sur sa droite
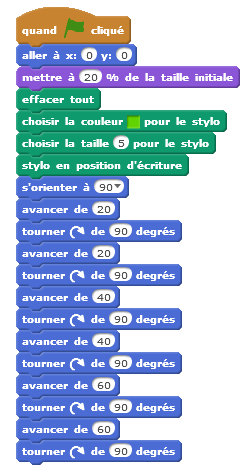
et voici notre script :
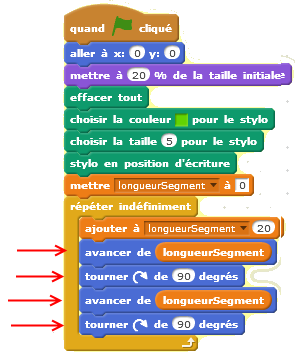
Etape 5 : Comment ne pas répéter la suite des 4 actions suivantes ?
Consignes :
- avancer de longueurSegment
- tourner de 90° sur sa droite
- avancer de longueurSegment
- tourner de 90° sur sa droite
Réponse : utiliser une boucle infinie et une variablelongueurSegment qui augmente de 20 à chaque fois que la séquence des 4 actions est exécutée dans la boucle.
Aide :
- a.« Données » : créer une variable de nom longueurSegment
- b.L’initialiser à 0 : « Données » : mettre longueurSegment à 0
- c.« Contrôle » : répéter indéfiniment
- d.En début d’intérieur de boucle : « Données » : ajouter à longueurSegment 20
- e.Ensuite mettre dans la boucle les 4 actions avancer, tourner, avancer, tourner
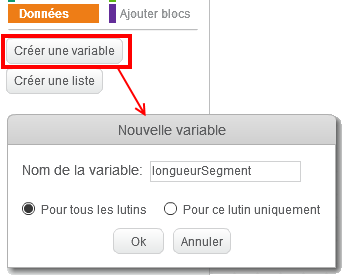
5.a créer une variable de nom longueurSegment
Clique dans la catégorie Données, puis clique sur créer une variable :
5.b L’initialiser à 0 :
Reprends le début du script de l’étape 4.d et complète le avec le bloc mettre à zéro.
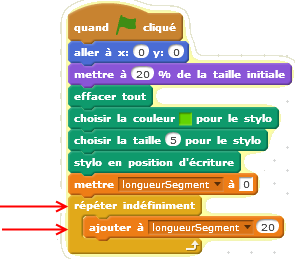
5.c.« Contrôle » : répéter indéfiniment
5.d.En début d’intérieur de boucle : « Données » : ajouter à longueurSegment 20
5.e.Ensuite mettre dans la boucle les 4 actions avancer, tourner, avancer, tourner
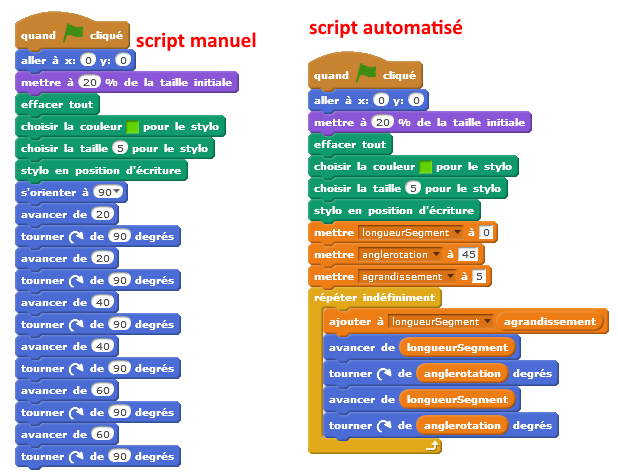
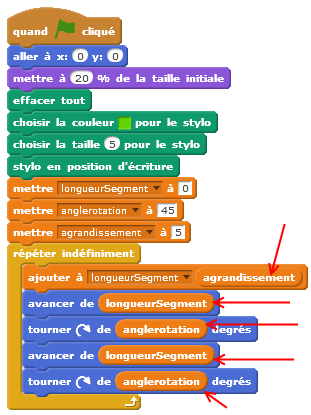
Etape 6 : Généraliser notre fabrication de courbe…
en ajoutant des variables que l’on pourra initialiser avec des valeurs de notre choix.
 Consignes : Ajouter des variables :
Consignes : Ajouter des variables :
- a.l’angle qui permet de tourner (pour une « spirale » carrée c’était 90°)
- b.l’agrandissement du segment (pour notre spirale carrée c’était 20)
- c.…
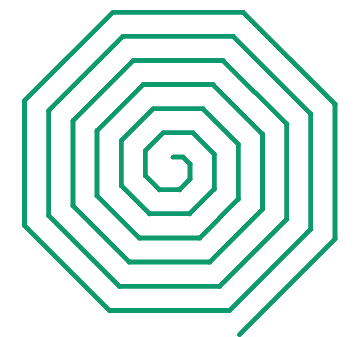
Exemple montré à droite …
- a.l’angle qui permet de tourner est de 45°
- b.l’agrandissement du segment est de 5
- c.…
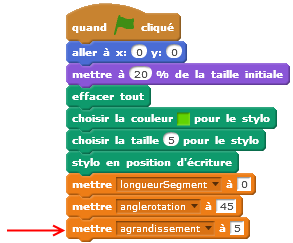
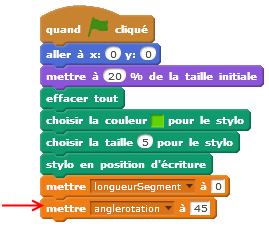
6.a Crée une variable anglerotation et initialise la à 45° degré
 6.b Crée une variable agrandissement et initialise la à 5
6.b Crée une variable agrandissement et initialise la à 5
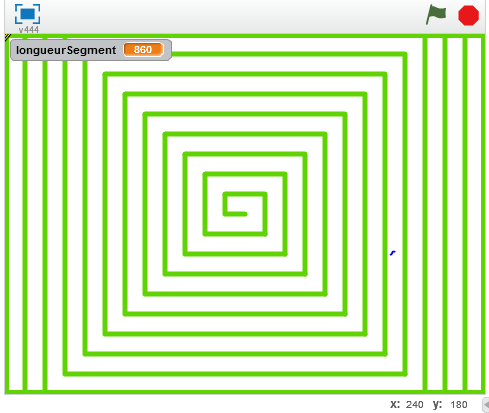
 et voici le résultat de notre script :
et voici le résultat de notre script :
Etape 7 : Personnalise le jeu
- Remplacer la boucle infinie par une boucle avec arrêt sur condition
- Modifier la couleur du crayon à chaque tour
- Modifier la largeur du trait de crayon
- Temporiser (ralentir) le déplacement du crayon
- Visualiser et modifier les variables de la courbe (interactivement à l’aide de curseurs)
- Ajouter un bouton de démarrage/redémarrage
- Ajouter des limites variables à la zone de tracé de la courbe
- …