1- Accèder au tableau de bord WordPress
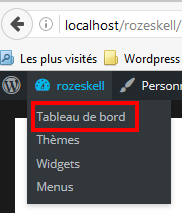
 Pour accèder au tableau de bord WordPress (mode administrateur), cliquez sur l’icône Tableau de bord :
Pour accèder au tableau de bord WordPress (mode administrateur), cliquez sur l’icône Tableau de bord :
2 Accèder au menu personnaliser WordPress
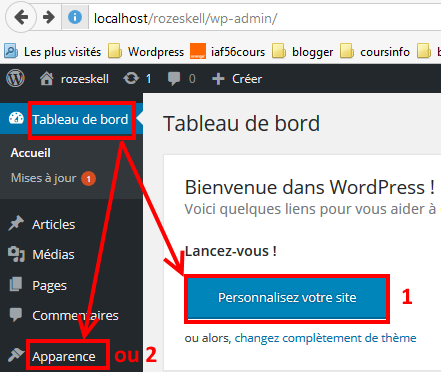
 Pour personnaliser votre site cliquez
Pour personnaliser votre site cliquez
- sur le bouton Personnaliser votre site
- ou sur Apparence puis Personnaliser
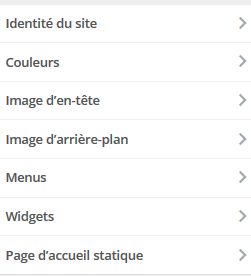
 L’écran suivant apparait et vous permet de paramétrer :
L’écran suivant apparait et vous permet de paramétrer :
- identité du site (titre, slogan, icône)
- couleurs (arrière-plan, fond de page, liens, texte principale, 2nde couleur de texte)
- image d’entête
- image d’arrière plan
- menus
- widgets
- page d’accueil statique
3 Personnaliser votre thème
Passez sur chaque item pour le paramétrer.
3.1 Identité du site
Saisissez le titre de votre site ainsi que le slogan (une phrase symbolique) de votre site
Ceux-ci apparaitront juste au-dessus de votre image d’entête.
Vous pouvez aussi définir une image icône de votre site. Celle-ci apparaitra sur l’onglet (tout en haut) de votre navigateur.
3.2 Insérer une image d’entête
Il est recommandé d’utiliser une hauteur et largeur adaptées à avotre thème. Par exemple :
- une hauteur environ de 1500 × 300 pixels pour l’en-tête du Thème : RENNEWS CHILD
- une hauteur environ de 2000 x 500 pixels pour l’en-tête du Thème : LONGEVITY.
Attention à ce que la hauteur de l’image d’entête ne dépasse pas 400 ou 500 pixels max car elle masquerait les pages de votre site web.
4 Personnaliser votre site avec du code CSS
Vous pouvez aussi personnaliser votre site web, en ajoutant du code CSS dans la feuille de style (style.css) de votre thème.
Si vous utilisez un thème enfant (extension Child Themify) afin de personnaliser votre code CSS, les mises à jour des thèmes ne sera plus un problème. Une mise à jour d’un thème aura une incidence sur le thème «parent», laissant les changements sur votre thème enfant intactes.
Le style du thème enfant (themes/style.css ) est chargé en dernier.
La notion d’héritage est appliquée.
Il suffit donc, dans cette feuille de style de redéfinir n’importe laquelle des propriétés se trouvant dans n’importe laquelle des feuilles de style chargée avant pour la corriger.
Pour modifier la feuille de style de votre thème,
- accéder au tableau de bord WordPress
- puis cliquez sur Apparence puis Editeur
Une autre façon d’accéder à votre fichier style.css (celle que nous recommandons) consiste à parcourir les fichiers de votre fournisseur d’hébergement via un client FTP. Le dossier du thème enfant que vous avez créé sera dans le dossier « wp-content>themes« . Vous pouvez utiliser un éditeur de texte (ex : Notepad++) pour modifier le fichier style.css.
Il ne vous reste plus qu’à saisir vos lignes de code CSS.
Pour retrouver la bonne propriété CSS qu’il faut modifier, c’est simple, allez sur la page où vous voulez apporter la modification, cliquez droit sur l’élément puis « Inspecter l’élément ».
Attention : après chaque modification du CSS, il faut vider votre cache puis recharger votre page.
4.1 Modifier la couleur, taille et position du titre du site web
Le titre de votre site web est géré par le sélecteur site-title qui est en pratique une classe déclarée par une balise DIV.
/* modification de la couleur du titre de votre site web */
.site-title a { color: #000; /* couleur du titre */ }
/* modification du style, taille et famille de police pour le titre de votre site web */
.site-title {
font: italic 2.625rem/1.1 "Playfair Display", Georgia, serif;
}
4.2 Modifier la couleur, taille et position du slogan du site web
Le slogan de votre site web est géré par le sélecteur site-description qui est en pratique une classe déclarée par une balise DIV.
/* modification du style du slogan */ .site-description { display: inline-block; position: relative; font-family: "Open Sans",sans-serif; font-size: 0.875rem; /* taille de la police du slogan */ color: #828282; /* couleur de la police du slogan */ border-left: 1px solid #ccc; /* bordure */ margin-left: 10px; /* marge extérieure */ padding-left: 10px; /* marge intérieure */ line-height: 2; top: 3px; bottom: 3px; }
em = taille visée en px / font-size de l’élément parent en pixels
rem permet d’exprimer une taille relative sans être impacté par la taille de l’élément parent,
4.3 Modifier la couleur et taille des titres H1, H2 … H6
Pour modifier le pied de page de vos titres, vous devez ajouter du code CSS relatif au sélecteur CSS : h1, h2 … h6
/* modification de la couleur des titres de niveau h1 */ h1 { font-size:24px ; }
avec :
h1 est un « sélecteur css » ,
font-size est une propriété
h1 { font-size: 24px; font-size: 1.5rem; font-weight: 300; /* définit l'épaisseur des caractères */ }
4.4 Comment définir une couleur de fond de page en CSS ?
La propriété background-color permet de définir la couleur utilisée pour l’arrière-plan d’un élément (celle-ci peut être une couleur transparente).
/* Valeurs avec un mot-clé */
background-color: red;
/* Valeur hexadécimale */
background-color: #bbff00;
/* Valeur hexadécimale avec un canal alpha */
background-color: #11ffee00; /* 00 - transparent */
background-color: #11ffeeff; /* ff - opaque */
/* Valeur RGB */
background-color: rgb(255, 255, 128);Exemple :
Voici le code CSS :
.exemple_un {
background-color: #FFFF00;
color: #FFFFFF;
}
Voici le code dans la page HTML :
<div class="exemple_un"> ... ... </div> à mettre en toute fin de page
Nous avons créé ici la classe ‘exemple_un’
Autre exemple : afficher une image comme fond de la page sophro pourquoi
Votre code CSS dans la feuille de style :
.couleur_fond_page {
background-image: url(https://www.sophro-rennes.bzh/wp-content/uploads/2018/02/picto-sophrov3.png);
color: #333333;
}
Votre code HTML dans la page à modifier :
/* ajout d'une image incrustée en fond de page */ <div class="couleur_fond_page"> ... ... </div>
4.9 Modifier la couleur du pied de page
Pour modifier le pied de page de votre site web, vous devez ajouter du code CSS sur l’objet .site-footer
/* modification de la couleur du pied de page */ .site-footer { border-top: 1px solid #eee; background: #41bbc3; }
4.10 Changer ses listes à puces
Marre des disques ou des cercles pour vos listes ? Ajouter ces lignes de code CSS dans votre feuille de style :
ul {list-style: none}
ul li {
background-image: url("lien-vers-votre-image");
background-repeat: none;
background-position: 0 0.5em;
}
